How Varying UI Constraints Affect Usability of VR
Lumbar Puncture Procedure
The purpose of this study was to compare large environment panels to smaller panels attached to the user. As VR steadily becomes a more reliable educational tool, it is important that human ergonomics are considered for various simulations. This project helped inform future design considerations that appeal to students and instructors.
Results of Study
Key take-aways:
Number of areas a user occupies matter.
Tethered version offered a more immersive experience, less obstacles.
Presence of supplemental tools (audio, animations, halos, etc ) should be used to reinforce UI panels.

Why User Interface?
Comfortable user interface use encourages VR engagement
User interfaces can support in classroom learning objectives and instructors.
User Interface Design can put all participants on an equal playing field.
Preliminary Research and Early Exploration
Lumbar Puncture Research and Instruction
In Collaboration with the University Illinois of Chicago’s Simulated and Integrated Learning Center (SAIL), I had the privilege of learning from seasoned instructors. Their exceptional facility possess the tools necessary to prepare their students for clinical success.
360 Storyboard Exploration
Unlike traditional storyboarding, a lot of initial exploration included sketches representing the field of vision ( FOV ) that a user has within a headset, approximately 270 degrees. Storyboards were made considering the space in which large environment panels and the controller tethered panel would occupy.
Development Phase, Creating the Experience
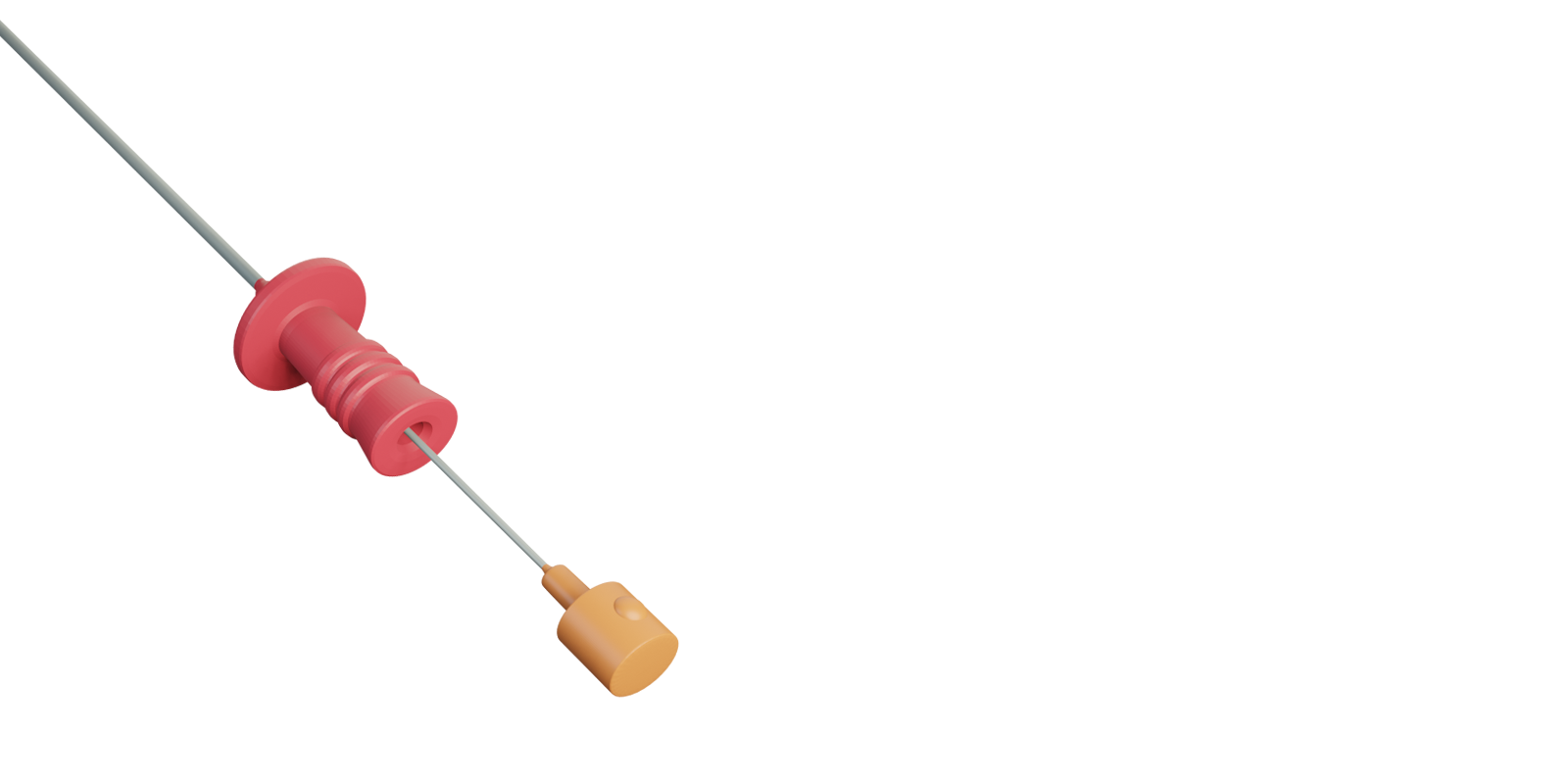
Assets intended for user interaction were developed with the assistance of fellow BVIS student Sara Rutkowski. Together we designed a set of lumbar puncture assets that were utilized in each of our research deliverables.
With asset’s established, it was time to begin designing base functionality within Unity, a game engine used to design serious games and interactive media. Coding language C# was used to build simulation along with the VRIF development kit.
User Interface Design
Using the SAIL center’s lumbar puncture procedure checklist as a foundation, I began to reflect through mock-ups as to what was the most pertinent information. Along with the written directions that reflected the checklist an image, step number, next button, and progress bar were included. The images below represent some of the early design explorations tested within the simulation.
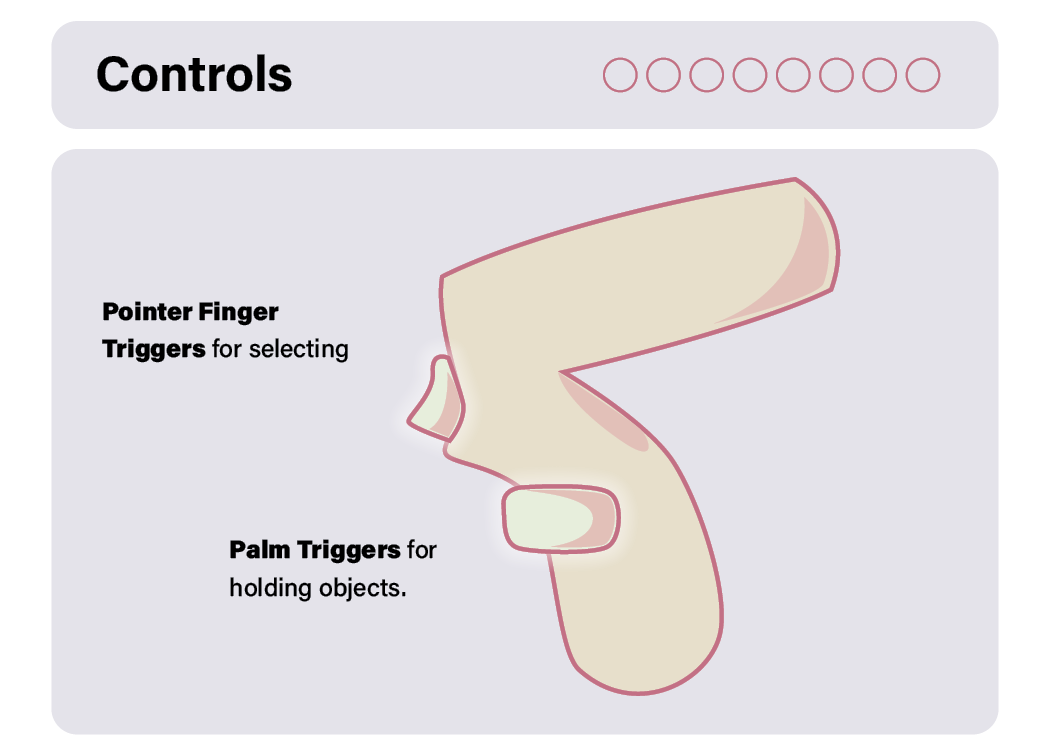
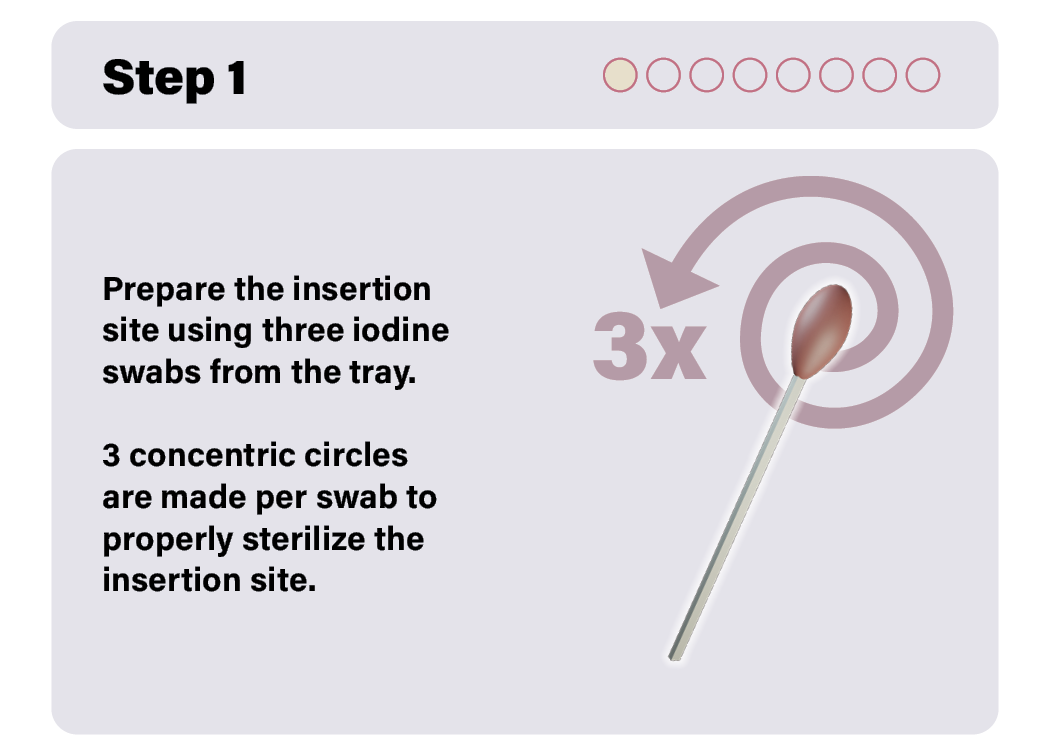
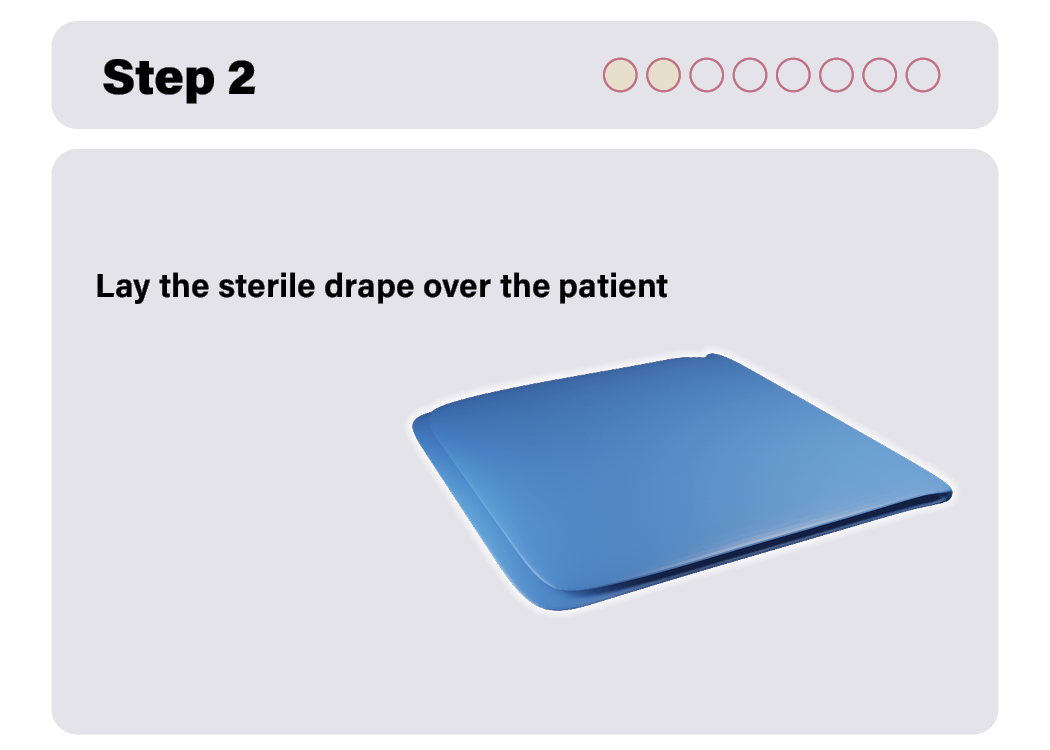
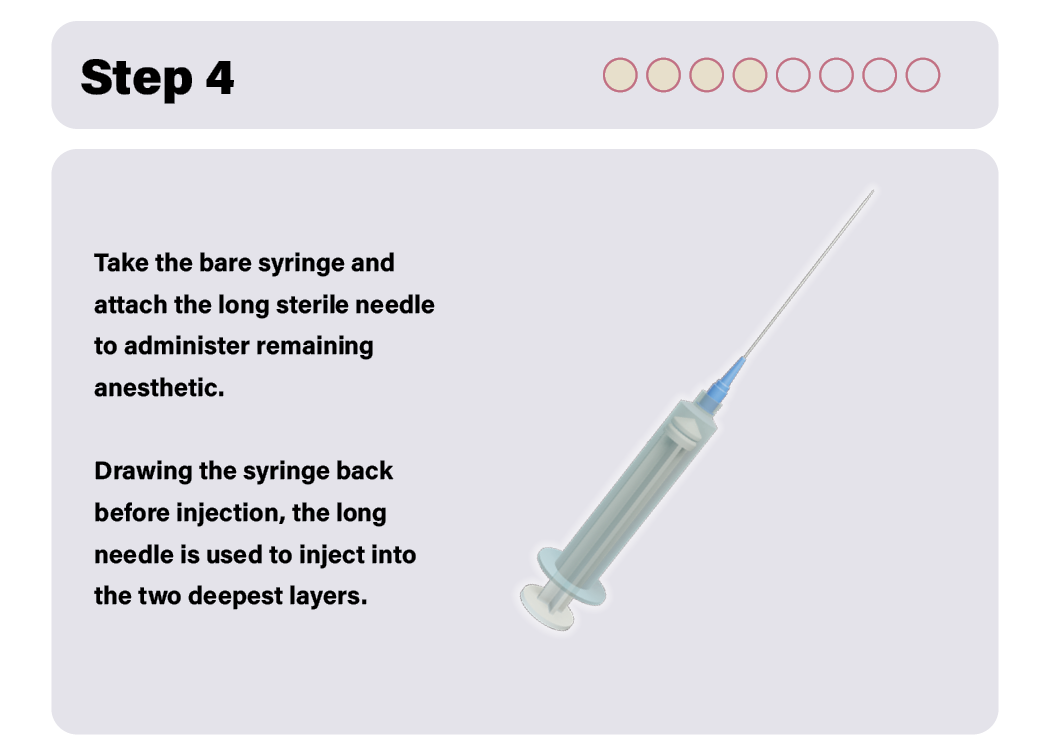
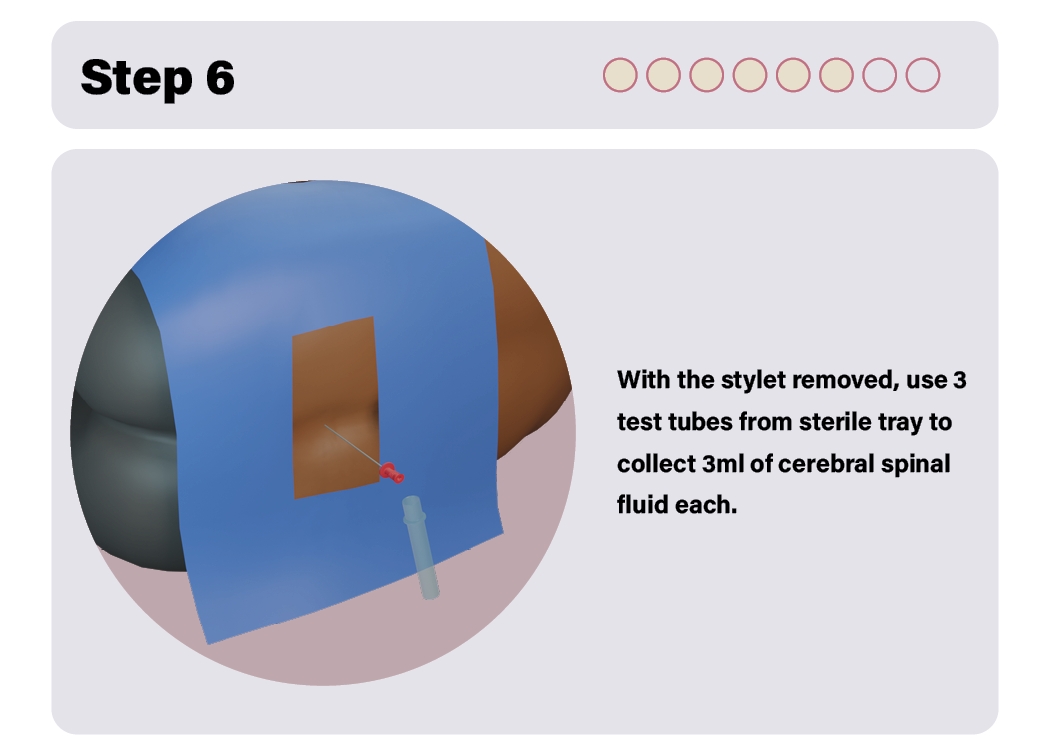
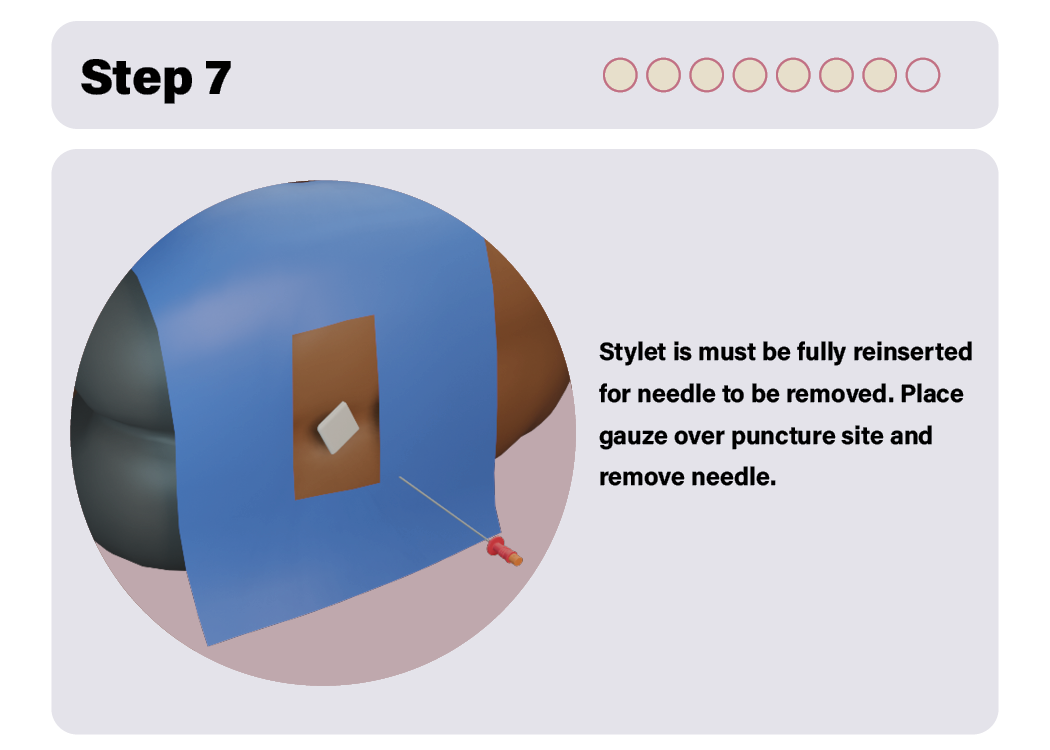
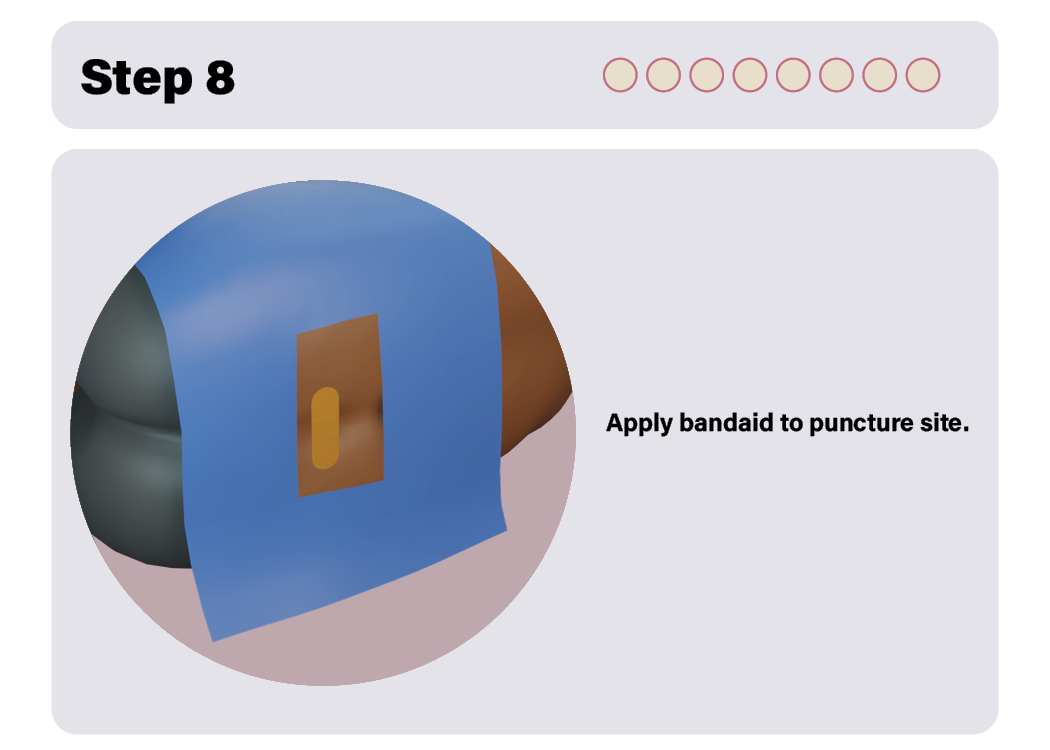
The final UI designs are represented below, nine panels in total created for both the tethered panel and large environment panel. Warmer, desaturated hues were kinder to participants eyes. Images of the steps were incorporated as a secondary que for participants as to which instruments should be chosen and where to apply them.